【アクセス分析】はてなブログに分析ツールを導入する方法

ブログ運営をする上でアクセス解析は重要、と言うのもどんな記事が集客をしているのか知る必要があるし、どういうユーザーがブログに来ているかも知っておくことでよりアクセスを集められるから。はてなブログには標準機能でアクセス数を見ることはできるんだけど詳細を確認することはできない。ただ数字を見て一喜一憂しているのは時間の無駄。
と言うことで、今回ははてなブログにも導入できるアクセス解析ツールを2つ紹介していきたい。どちらもGoogleが提供しているから導入しておいて損はない。
アクセス解析はブログ運営をするなら基本
アクセス解析の重要性をまず理解してほしいから話をする。アクセス解析でデータを知ることはまさに自分のブログを知ることにつながる。というのも、アクセスを集めている記事やユーザーの動向を知ることで、ブログの質が高まるから。
ただアクセス数を見て一喜一憂しているだけだと一生改善は見込めないし、アクセスが伸びる未来はない。己を知れば百戦危うからず。なんて言葉があるけど、まさにその通りでブログ運営も考え方は同じ。まずは自分の状況を知ることが大切。
Googleが提供する解析ツール
Googleが無償で提供しているツールを今回はてなブログに導入をしていくんだけど、その2種類というのがGoogle search consoleと Google analytics。2種類も導入する必要はないと思うかも知れないんだけど、この2つは用途が違って、サイトにアクセスする前の行動を解析するものとサイト内での動向を解析するものだと思ってほしい。
Google search console
主にインターネット検索の分析に使うんだけど、大きな特徴として「サイトにアクセスする前にどういう検索をしたのか」という情報を知ることができる。つまり、自分のサイトにアクセスをしたきっかけを知ることにつながる。
SEO対策の効果を確認したり、アクセスの原因を探ることができるから、アクセス流入を増やす方法を分析することができる。
Google search consoleの設定手順【Google search console側】
- ブラウザで「Google search console」と検索する
- 利用を開始するをクリックし、Googleにログインする

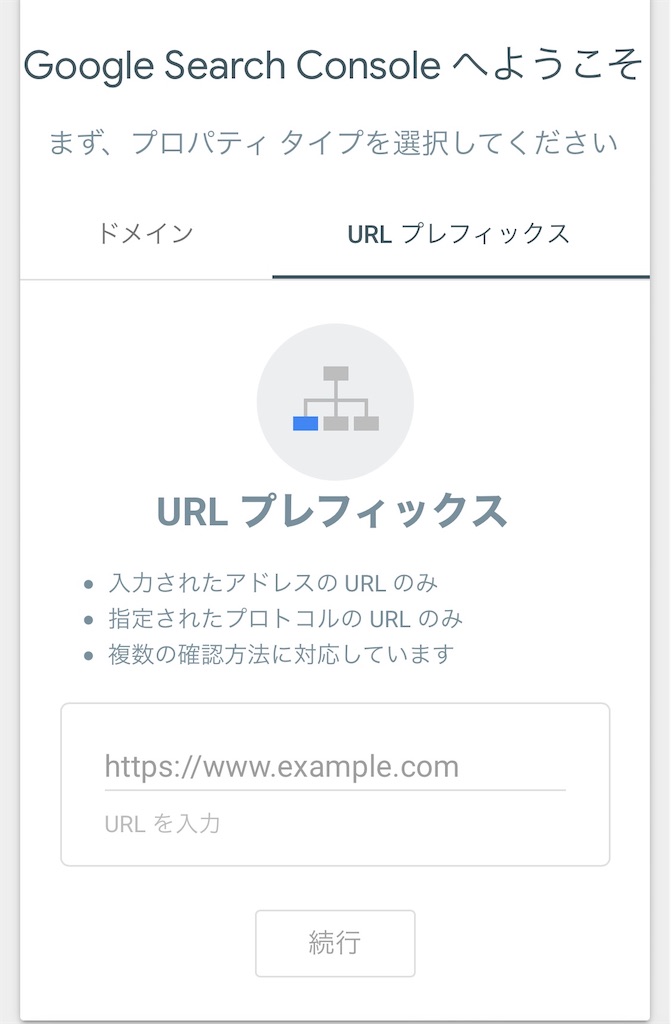
- ドメインor URLプレフィックスに自身のサイトのURLを入力する(基本無料ブログ運営の方はURLプレフィックスを選択します)

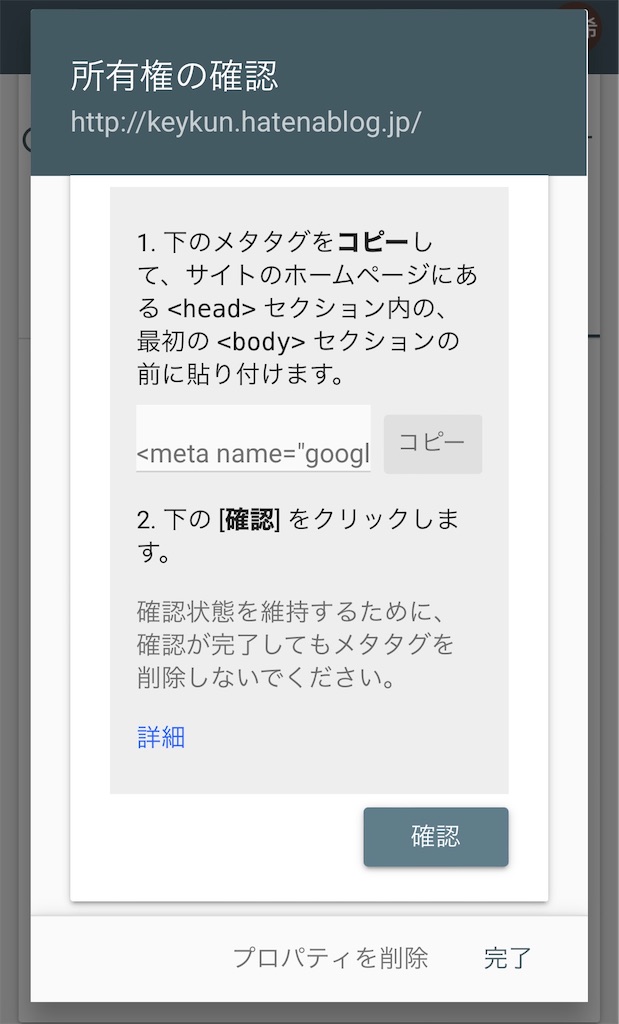
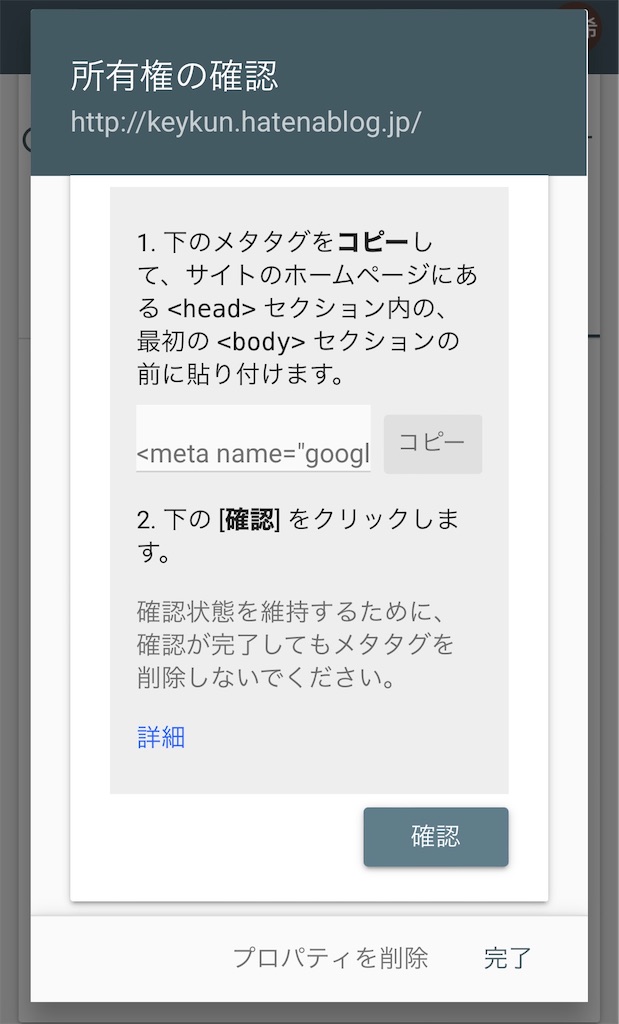
- 所有権の確認と表示されたら、「その他の確認方法」→「HTMLタグ」を選択。

- 表示されたタグをコピーする(メモ帳など)
- サイト表示をしたままはてなブログの設定へ
メモ帳にコピーしたタグというのが下記。この中でも色が変わっているところだけを使うから注意。
<meta name="google-site-verification" content="6abTnZ_sd0Qmob4p-vzGucA7uKBP40FqtoKx4-c1" />
※コードは人によって違うので必ず自分で発行したコードを利用してください。
Google search consoleの設定手順【はてなブログ側】
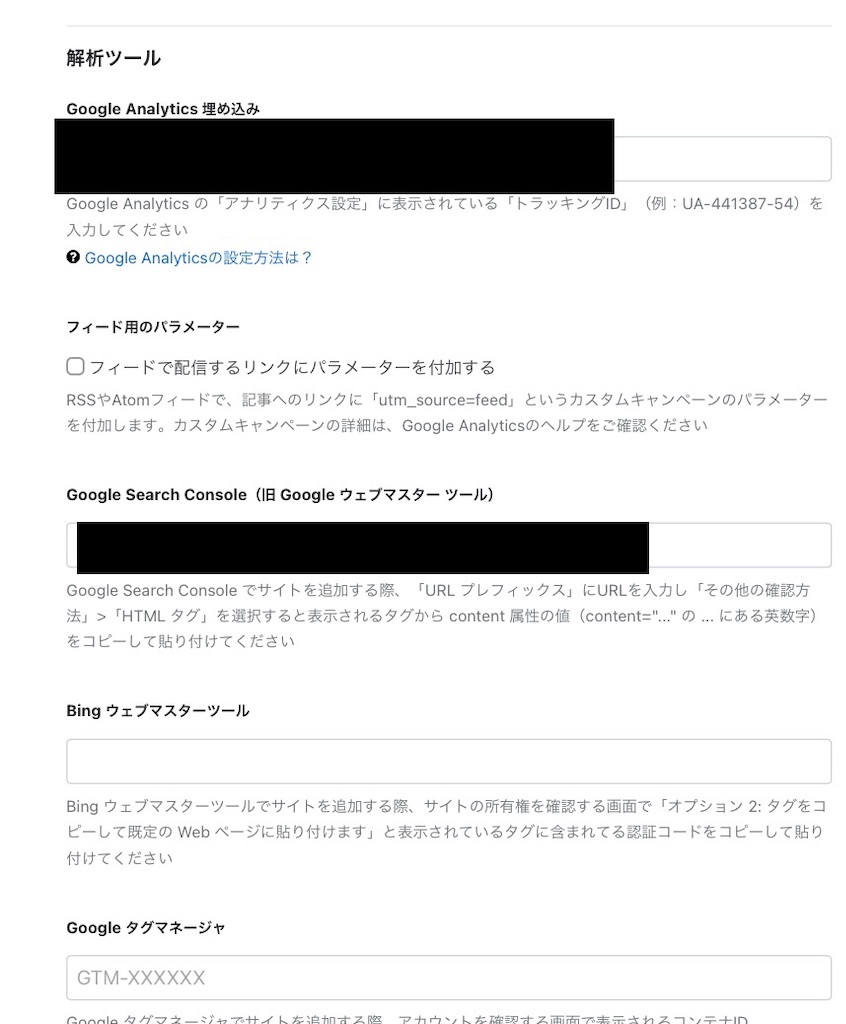
- はてなブログの詳細設定を開き、設定内「分析ツール」内の「Google search console」に先ほどコピーしたコードを貼り付け(赤字の部分のみ)、変更するをクリック

- Google search consoleに戻り、確認ボタンを押します。

- サイトの所有権が確認されたら完了です。
これで導入自体は終わっているんだけど、これだけだと使えない。次はサイトマップを送信する。
サイトマップの送信手順
サイトマップはアクセスを増やす効果もあるから必ず設定をしておきたい。手順は下記
- Google search consoleにログインする
- サイトマップをクリック
- 新しいサイトマップを追加という画面で、「sitemap.xml」と入力する
- 送信をクリックし、「成功しました」と表示されたら完了
設定がうまくできない場合の見直すポイント
たまにうまく設定ができない場合があるんだけど、そのときに見直したいのが以下のポイント。
- コピーするところを間違えている
- おすすめの確認方法を選択してしまっている
この2つのどちらかが間違っていて設定がうまくできないケースが多いから必ず確認をしておくようにしてほしい。
Google analytics
自分のブログ内でのユーザーの動きや滞在時間を分析するのに使うことができるツール。
使いこなせば自分のブログ分析はしやすくなるし、改善点も浮き彫りになるんだけど、その説明をここですると長くなるからまた別の機会に紹介をする。今回は導入のみ。
Google analyticsの設定手順
- Google analyticsとブラウザで検索
- 「無料で設定」をクリック
- アカウント設定を行う(名前はブログ名にしておくとわかりやすいです。)
- 各種アカウントのデータ共有設定を読んでチェックボックスにチェックをし次へ進む
- 「プロパティの設定」を入力し、「詳細オプションを表示」をクリック
- 「詳細オプションの表示」内の「ユニバーサル アナリティクス プロパティの作成」のトグルをオンにし、「ユニバーサル アナリティクス プロパティのみを作成する」を選択
- ウェブサイトのURLを打ち込む
- 作成をクリック
- 「トラッキングID」が表示されたらコピーする(UA-11122233のような数字をUA含め全てコピーします)
ここまでで下準備は終わりになるんだけど、Google analyticsのページは閉じずに開いたままにしておいてほしい。
Google analyticsの設定手順【はてなブログ側】
- 設定から詳細設定を選択
- 「解析ツール」内の「Google analytics 埋め込み」に先ほどのコード(UA-1122333)を打ち込みます
- 変更をクリック
ちなみにGoogle analyticsを開いておいた理由は正常に動作しているか確認するため、ここまでの設定が終わったらそのままGoogle analyticsでデータが反映されているか確認をしてほしい。
アクセス解析で己を知る
Google search consoleも Google analyticsもどちらも解析ツールなんだけど、分析している内容は全くの別だから、用途も変わってくる。
アクセス前の解析とアクセス後の解析の両方をしっかり見ることで、アクセスが増えない原因やアクセスを増やすための方法を考えることができる。つまりはよりユーザーに届くための方法のヒントをもらっているようなものなんだ。
収益化を考えているのであれば確実にこの2つは抑えておきたいツールだから、Google AdSense申請前に登録をしておいてほしい。