はてなブログ無料版でGoogle AdSenseの審査に通過する方法
このブログははてなブログ無料版で運営をしているんだけど、Google AdSenseの審査を通過して今では収益化している。今回ははてなブログユーザー向けにはてなブログでGoogle AdSenseの審査に通過する方法を共有していきたい。
- Google AdSenseはGoogleが提供するクリック型広告
- Google AdSenseに挑むときは準備が必要
- プライバシーポリシー、問い合わせフォームの設置
- グローバルメニューの設置
- アクセス解析ツールの導入
- ブログデザイン、内容の見直し
- AdSense申請【注意点あり】
- 俺が審査通過した時の状況
- 審査に落ちても再審査申請はすぐにしていい
- 審査期間
Google AdSenseはGoogleが提供するクリック型広告

Googleの提供するクリック型の広告で、そのクリック数に応じて収益を上げるシステム。そもそもこのブログは一切収益化するつもりはなかったんだけど、魔が差して申請してみた。2回は審査に受からなかったんだけど、こうして今はGoogle AdSenseの広告を設置している。つまり審査通過している。
無料ブログでも審査に通過することは可能だし、せっかくブログを運営しているなら収益化しないのは勿体無い。
はてなブログでもGoogle AdSenseの審査に通過できる
Google AdSenseでも審査通過自体は可能。世間的にはレンタルサーバーを使っていたり独自ドメインだったり、有料ブログじゃないと受からないという意見が一般的なんだけど,そんなことはない。現に俺がアドセンスを使っているのが何よりの証明。俺みたいに先行投資が嫌な人ははてなブログでブログを開設したらいい。
Google AdSenseに挑むときは準備が必要
Googleが提供しているサービスなだけあって審査もそれなりに厳しいから、前もって準備をしておく必要がある。面倒だけどお金を稼ぐのには少なからず労力がかかるもの。
プライバシーポリシー、問い合わせフォームの設置
プライバシーポリシーとお問合せフォームを設置した。どちらもブログの信用性に関わるものだからGoogle AdSenseとか関係なく設置をした方がいい。なぜ、はてなブログには標準搭載されていないのか疑問。
グローバルメニューの設置
必ずした方がいいことではないけど、操作性を高めるためにグローバルメニューを設定した。操作性も評価項目らしいんだけど真偽は不明。普通に便利だから今となっては設置してよかったと思っている。
アクセス解析ツールの導入
アクセス解析ツールを2種導入した。「Google search console」と 「Google analytics」はブロガーなら使っておいて損はない。
ブログデザイン、内容の見直し
ブログ記事の内容や、ブログのデザインを最終チェックした。ポリシー違反がないかや、コピペと見られる内容がないかを確認する作業。
コピペがあるかないかは下のサイトで確認できるから使ってもらえたらと思う。
AdSense申請【注意点あり】
上記内容を確認したらAdSenseの申請に進む。
- ブラウザで「Google AdSense」と検索
- 内容の確認をし、登録を進める
- AdSense審査コードを発行
- はてなブログ内の設定→詳細設定→「〈head〉要素にメタデータを追加」に先ほどのコードをペーストする
ここからが重要なポイント
どうやら、はてなブログとGoogle AdSense自体の相性が悪いらしく、正しくコードが認識されないことがあるそう。
それをなくすためにコードを設置した時には他の要素を消しておくこと、他のところにもカードを設定しておくことで保険をかけておくことが大切なんだ。
俺がこのブログで審査に落ちた理由も「ブログが見つからなかった」からだったから徹底してほしい。
俺が審査通過した時の状況
俺が審査を通過した時の状況は、記事数は102記事。文字数は平均して1000文字を切る程度。
一般的に言われているのは、記事数20記事、文字数は1000文字以上であることが条件らしいんだけど1つの目安としてまずはこちらの条件をクリアするように記事を作成すると良いと思う。
またPV数は、当時は大体1桁。多い時で2桁ほどのPVしかなかったけど受かったから、PV数は審査に直接的に関係はないと思う。
収益化の準備が整ったらPV数は必要な数字になるので大切な要素なんだけど、現段階で気にすることじゃない。
審査に落ちても再審査申請はすぐにしていい
Googleからの解答を確認して修正し、再度申請するといい。わざわざ時間を空けて申請する必要はない時間の無駄。
審査期間
今回、審査通過の通知をもらった時には「約2日」で返事が来た。不合格の時には、「2週間」ほど返事を待つ時間があったから、どういう基準で返答しているかは不明。返事をもらえるのは「約1週間前後」を目安にしておいてほしい。
【ブログの内容と中身を向上させる】Google AdSense審査通過のためのブログ作成のポイント

Twitterを見ていると「コンテンツの質が低くてGoogle AdSenseの審査に落ちた」という言葉を目にするんだ。実際、コンテンツの質はGoogle AdSenseの審査を通過するために必要なことだと思うんだけど、そもそもブログを運営する以上記事の質を求めるのは当然。
ブログの質を高めるための方法と内容の濃さを上げる方法を今回は紹介しようと思う。
ブログは中身こそ大事

Google AdSenseに関係なくブログで重要なのは質だと思っていて、ユーザーはより質が高い情報を得るためにブログにくるケースが大半なんだ。だからこそ、ブログの中身にこだわる必要はあるし、逆に中身さえ良ければいい。
当ブログの審査通過時の状況
参考になるかわからないけど、審査に通過した時の俺のブログの状況を書き留めておく。記事数は100前後、ほとんどが雑記やレビューみたいなものばかりだったから趣味の延長線上にあるものに過ぎなかった。その中でいいコンテンツがあったのかも知れないけど、今見返してもお粗末な記事が大半。多くは削除するか書き直している。
一般的に言われている審査通過基準の記事の内容
- 有益な情報を提供しているのか
- 独自性のある記事になっているのか
- 記事と文章量はそれなりにあるのか
- 画像が入っているのか
- 操作性が高いページ作りができているのか
この辺りが合格基準と言われている要素になるんだけど、「人のためになる見やすい使いやすい記事」が求められていると言う認識で問題ない。
有益な情報になっているか
ある程度のニーズを想定して記事を書いているかということだと思う。誰かが困って検索したりする内容、かつその解決策が明確に示されていればいい。日記とかでも第三者の目線からの意見とか考えを差し込めばいい。
ちなみになんだけどネガティブな意見とかもブログには必要。なぜならそういう意見が世の中にあるということを周知させるから。
独自性のある記事になっているか
収益化をしたいからと言って稼いでいるブロガーのブログをコピーしたものを使うのもNG。というか普通に法に抵触する可能性すらある。記事を自分で書くことが何より大事。
また、文章の文体や太字、色文字を活用するとオリジナリティは簡単に出せるからどうしたらオリジナリティが出せるか悩んでる人にはおすすめ。
記事の数と文字数
一般的には1000文字以上、10記事以上が望ましいと言われているから、その基準を守ればいいと思う。しっかり書いてさえいればそれくらい普通に越すから1,000文字書けないって悩んでいる人はリサーチ不足。
画像が入っているか
画像が入っているかどうかでユーザーの読みやすさ、説得力は変わるんだけど、数あるフリー素材サイトからダウンロードしたものを使えばいい。
ただ、注意なのが、著作権などの権利で、画像にも著作権はあるから、インターネットから画像を取得する際には著作権フリー(フリー画像)を使用することをお勧めする。出どころがわからない画像を使うのはNG。
あと、どんな画像を差しこんだらいいかわからないという声を聞くんだけど、画像は雰囲気さえあっていればいいから深く悩まず選んでほしい。ニュアンスとして読者に伝わることが大事。
操作性の高いページが作れているか
ブログの記事の内容もそうだけど、ブログそのものの操作性も当然ながら大切で、ブログで重要になるのは、「ユーザーが知りたい情報、見たいページに即時アクセスできること」なんだ。いかにユーザー目線で使いやすいブログを作り上げるかが肝。
はてなブログユーザーは早速、下の記事を参考にブログをカスタマイズしてほしい。
ちなみに俺が審査通過のために一番見直したのがこれ。
Google AdSenseの審査通過が難しいコンテンツ
一般的に悪い評価を受けやすいコンテンツはGoogle AdSense合格は難しいから注意。
- たばこ、酒
- ギャンブル
- 風俗、アダルト
- 違法
etc...
Googleが提供しているサービスだから、当然クリーンなサイトに名前を貸したいと思うのは普通。収益化をするのなら、これらのコンテンツや、文章中に誹謗中傷、暴力行為などを取り扱うことはやめた方がいい。というか、人として誹謗中傷はNG。
Google AdSenseの審査に通過できない場合は、ブログを見直すことも大切
審査に落ちた時には、落ちた理由がある。Googleは優しいからその理由を明記したメールを送ってきてくれるから、必ずそれを修正してほしい。あくまでヒント程度の書き方しかされてないんだけど、それでも十分に修正は可能。
審査に落ちた際に、再審査を受けるまで時間を空けたほうがいいという意見もあるけど、修正して内容が改善されているようであれば即時、再申請していい。トライアンドエラーで修正することが大切。
有名ブロガーの真似をするのもひとつ
どうしても審査に通らない場合は、有名ブロガーの真似をして記事を書くのも方法のひとつで、コピーは当然ダメなんだけど、勉強するのは大切。
【アクセス分析】はてなブログに分析ツールを導入する方法

ブログ運営をする上でアクセス解析は重要、と言うのもどんな記事が集客をしているのか知る必要があるし、どういうユーザーがブログに来ているかも知っておくことでよりアクセスを集められるから。はてなブログには標準機能でアクセス数を見ることはできるんだけど詳細を確認することはできない。ただ数字を見て一喜一憂しているのは時間の無駄。
と言うことで、今回ははてなブログにも導入できるアクセス解析ツールを2つ紹介していきたい。どちらもGoogleが提供しているから導入しておいて損はない。
アクセス解析はブログ運営をするなら基本
アクセス解析の重要性をまず理解してほしいから話をする。アクセス解析でデータを知ることはまさに自分のブログを知ることにつながる。というのも、アクセスを集めている記事やユーザーの動向を知ることで、ブログの質が高まるから。
ただアクセス数を見て一喜一憂しているだけだと一生改善は見込めないし、アクセスが伸びる未来はない。己を知れば百戦危うからず。なんて言葉があるけど、まさにその通りでブログ運営も考え方は同じ。まずは自分の状況を知ることが大切。
Googleが提供する解析ツール
Googleが無償で提供しているツールを今回はてなブログに導入をしていくんだけど、その2種類というのがGoogle search consoleと Google analytics。2種類も導入する必要はないと思うかも知れないんだけど、この2つは用途が違って、サイトにアクセスする前の行動を解析するものとサイト内での動向を解析するものだと思ってほしい。
Google search console
主にインターネット検索の分析に使うんだけど、大きな特徴として「サイトにアクセスする前にどういう検索をしたのか」という情報を知ることができる。つまり、自分のサイトにアクセスをしたきっかけを知ることにつながる。
SEO対策の効果を確認したり、アクセスの原因を探ることができるから、アクセス流入を増やす方法を分析することができる。
Google search consoleの設定手順【Google search console側】
- ブラウザで「Google search console」と検索する
- 利用を開始するをクリックし、Googleにログインする

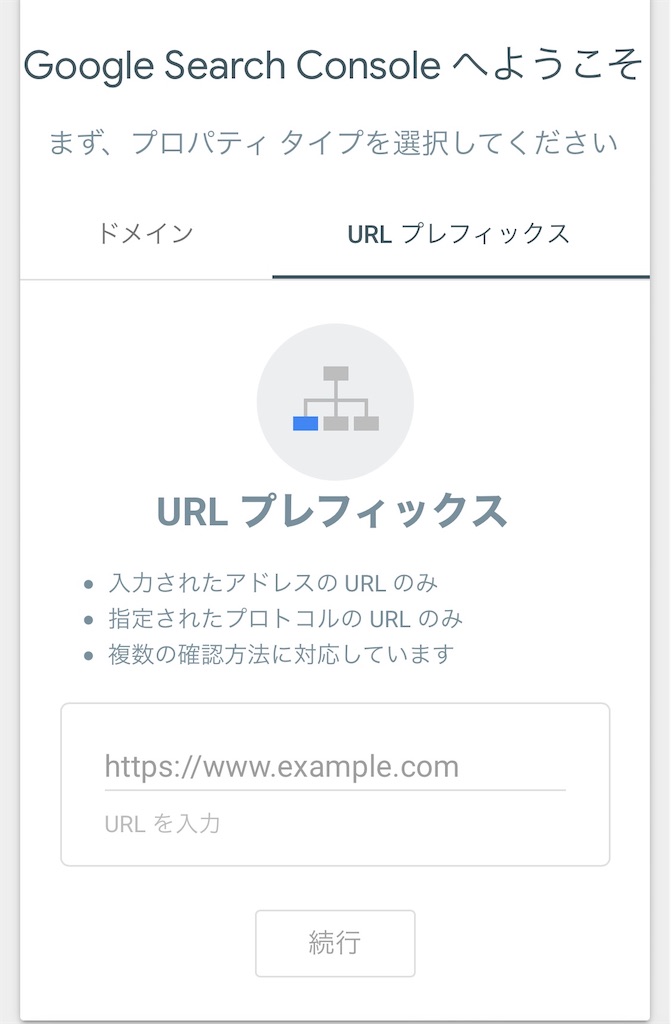
- ドメインor URLプレフィックスに自身のサイトのURLを入力する(基本無料ブログ運営の方はURLプレフィックスを選択します)

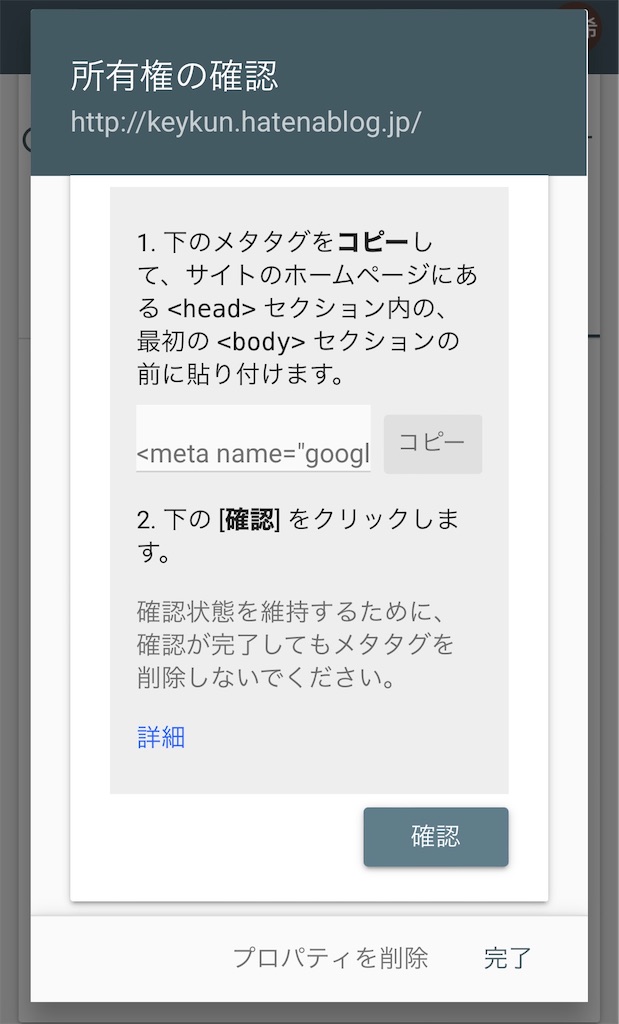
- 所有権の確認と表示されたら、「その他の確認方法」→「HTMLタグ」を選択。

- 表示されたタグをコピーする(メモ帳など)
- サイト表示をしたままはてなブログの設定へ
メモ帳にコピーしたタグというのが下記。この中でも色が変わっているところだけを使うから注意。
<meta name="google-site-verification" content="6abTnZ_sd0Qmob4p-vzGucA7uKBP40FqtoKx4-c1" />
※コードは人によって違うので必ず自分で発行したコードを利用してください。
Google search consoleの設定手順【はてなブログ側】
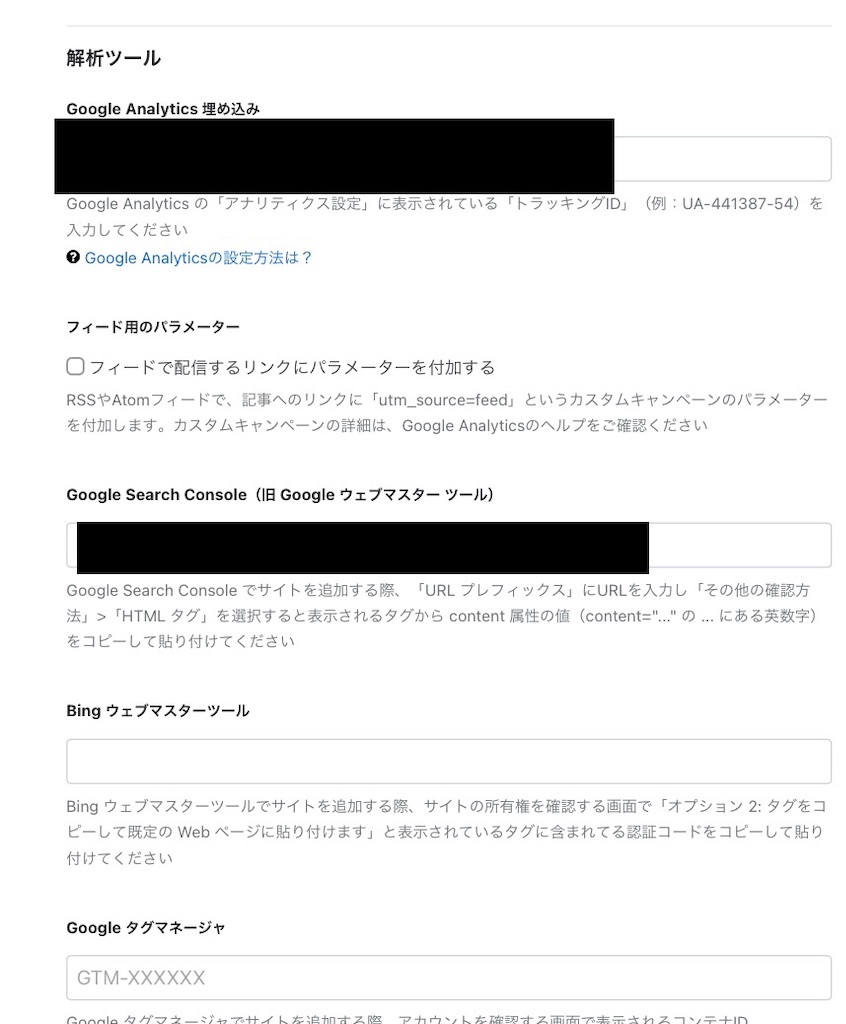
- はてなブログの詳細設定を開き、設定内「分析ツール」内の「Google search console」に先ほどコピーしたコードを貼り付け(赤字の部分のみ)、変更するをクリック

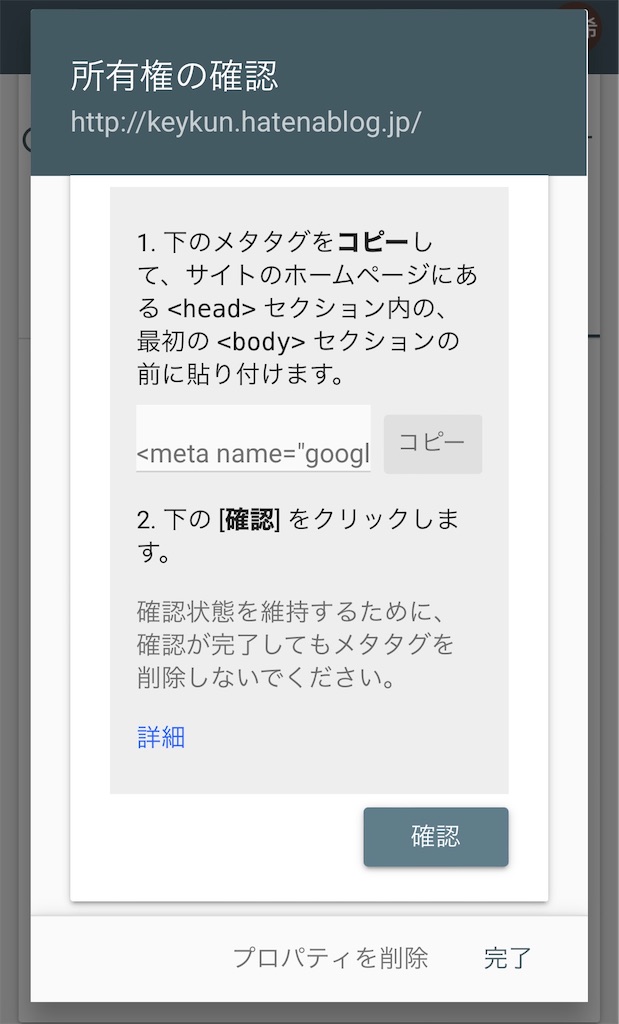
- Google search consoleに戻り、確認ボタンを押します。

- サイトの所有権が確認されたら完了です。
これで導入自体は終わっているんだけど、これだけだと使えない。次はサイトマップを送信する。
サイトマップの送信手順
サイトマップはアクセスを増やす効果もあるから必ず設定をしておきたい。手順は下記
- Google search consoleにログインする
- サイトマップをクリック
- 新しいサイトマップを追加という画面で、「sitemap.xml」と入力する
- 送信をクリックし、「成功しました」と表示されたら完了
設定がうまくできない場合の見直すポイント
たまにうまく設定ができない場合があるんだけど、そのときに見直したいのが以下のポイント。
- コピーするところを間違えている
- おすすめの確認方法を選択してしまっている
この2つのどちらかが間違っていて設定がうまくできないケースが多いから必ず確認をしておくようにしてほしい。
Google analytics
自分のブログ内でのユーザーの動きや滞在時間を分析するのに使うことができるツール。
使いこなせば自分のブログ分析はしやすくなるし、改善点も浮き彫りになるんだけど、その説明をここですると長くなるからまた別の機会に紹介をする。今回は導入のみ。
Google analyticsの設定手順
- Google analyticsとブラウザで検索
- 「無料で設定」をクリック
- アカウント設定を行う(名前はブログ名にしておくとわかりやすいです。)
- 各種アカウントのデータ共有設定を読んでチェックボックスにチェックをし次へ進む
- 「プロパティの設定」を入力し、「詳細オプションを表示」をクリック
- 「詳細オプションの表示」内の「ユニバーサル アナリティクス プロパティの作成」のトグルをオンにし、「ユニバーサル アナリティクス プロパティのみを作成する」を選択
- ウェブサイトのURLを打ち込む
- 作成をクリック
- 「トラッキングID」が表示されたらコピーする(UA-11122233のような数字をUA含め全てコピーします)
ここまでで下準備は終わりになるんだけど、Google analyticsのページは閉じずに開いたままにしておいてほしい。
Google analyticsの設定手順【はてなブログ側】
- 設定から詳細設定を選択
- 「解析ツール」内の「Google analytics 埋め込み」に先ほどのコード(UA-1122333)を打ち込みます
- 変更をクリック
ちなみにGoogle analyticsを開いておいた理由は正常に動作しているか確認するため、ここまでの設定が終わったらそのままGoogle analyticsでデータが反映されているか確認をしてほしい。
アクセス解析で己を知る
Google search consoleも Google analyticsもどちらも解析ツールなんだけど、分析している内容は全くの別だから、用途も変わってくる。
アクセス前の解析とアクセス後の解析の両方をしっかり見ることで、アクセスが増えない原因やアクセスを増やすための方法を考えることができる。つまりはよりユーザーに届くための方法のヒントをもらっているようなものなんだ。
収益化を考えているのであれば確実にこの2つは抑えておきたいツールだから、Google AdSense申請前に登録をしておいてほしい。
はてなブログにグローバルメニューを設定する方法【ブログデザイン】

はてなブログをよりグレードアップさせる方法第二弾として、今回はグローバルメニューの設定方法を解説する。第一弾は下記。
- 【おさらい】Google AdSenseの審査基準と合格するために俺が取り組んだこと
- グローバルメニューはユーザーにとってサイトを使いやすくするツール
- グローバルメニューの設定方法【下準備編】
- グローバルメニューの設定方法【はてなブログ設定編】
- 完成を確認する【確認作業】
- 【まとめ】グローバルメニューはユーザーにとっても嬉しい機能
【おさらい】Google AdSenseの審査基準と合格するために俺が取り組んだこと
- 優良なコンテンツであること
- プライバシーポリシー、問い合わせフォームがあること
- ページデザインが見やすい、使いやすいこと
- 画像が適切に差し込まれた見やすいページであること
- Googleのサービスを連携すること(Google analytics、Google search console)
- PVは審査に一切関係がない
以上が俺が体感したGoogle AdSenseの審査通過基準なんだけど,このひとつひとつを追加、修正したのみで審査には通過した。
2度審査を通過ができなかった俺はたったこれだけのことに取り組んでGoogle AdSenseの審査に通過することができたから、みんなも審査通過次第はできる。はてなブログ無料版でも。
グローバルメニューはユーザーにとってサイトを使いやすくするツール
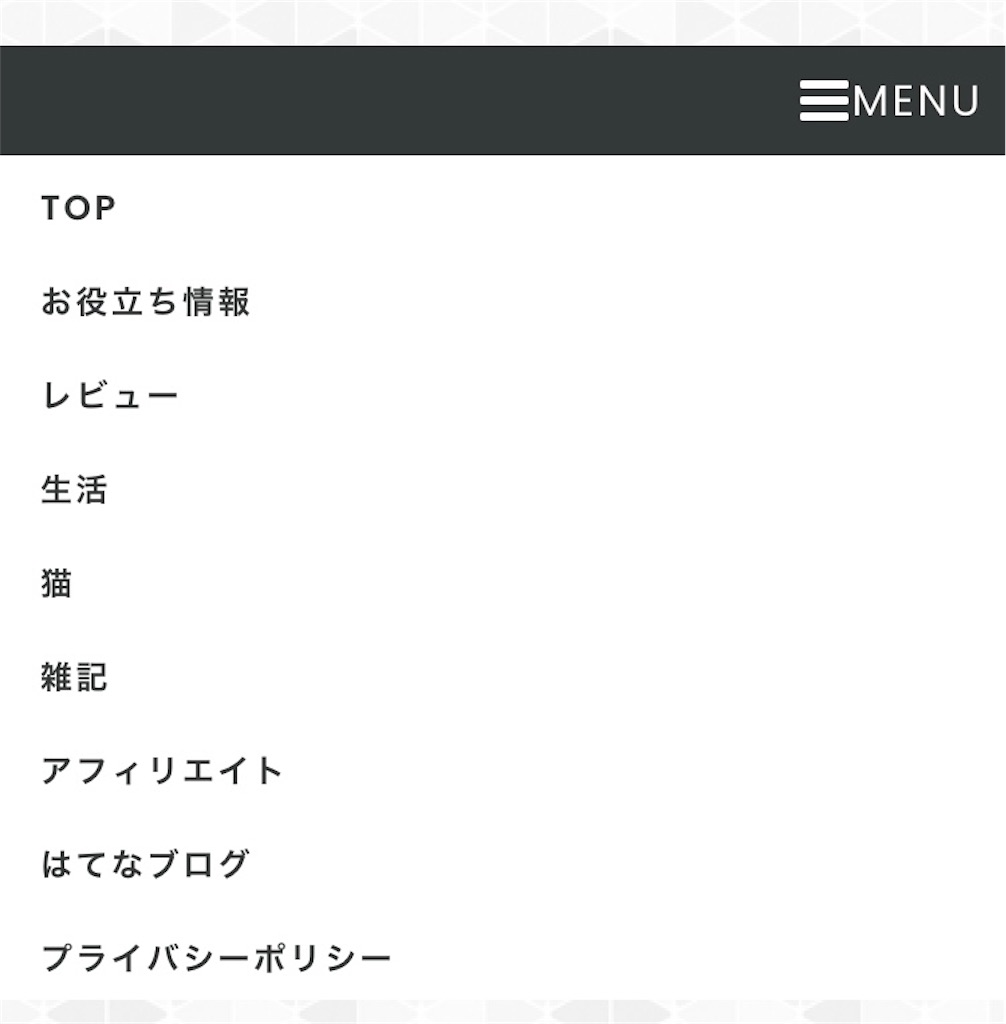
グローバルメニューはサイト内のコンテンツにどのようなものがあるのかを一覧表示するものだから、ユーザーにとってページを使いやすくなるのが特徴。どんなサイトもそうなんだけど、自分の興味あるコンテンツとか情報にアクセスしやすい方がいい。
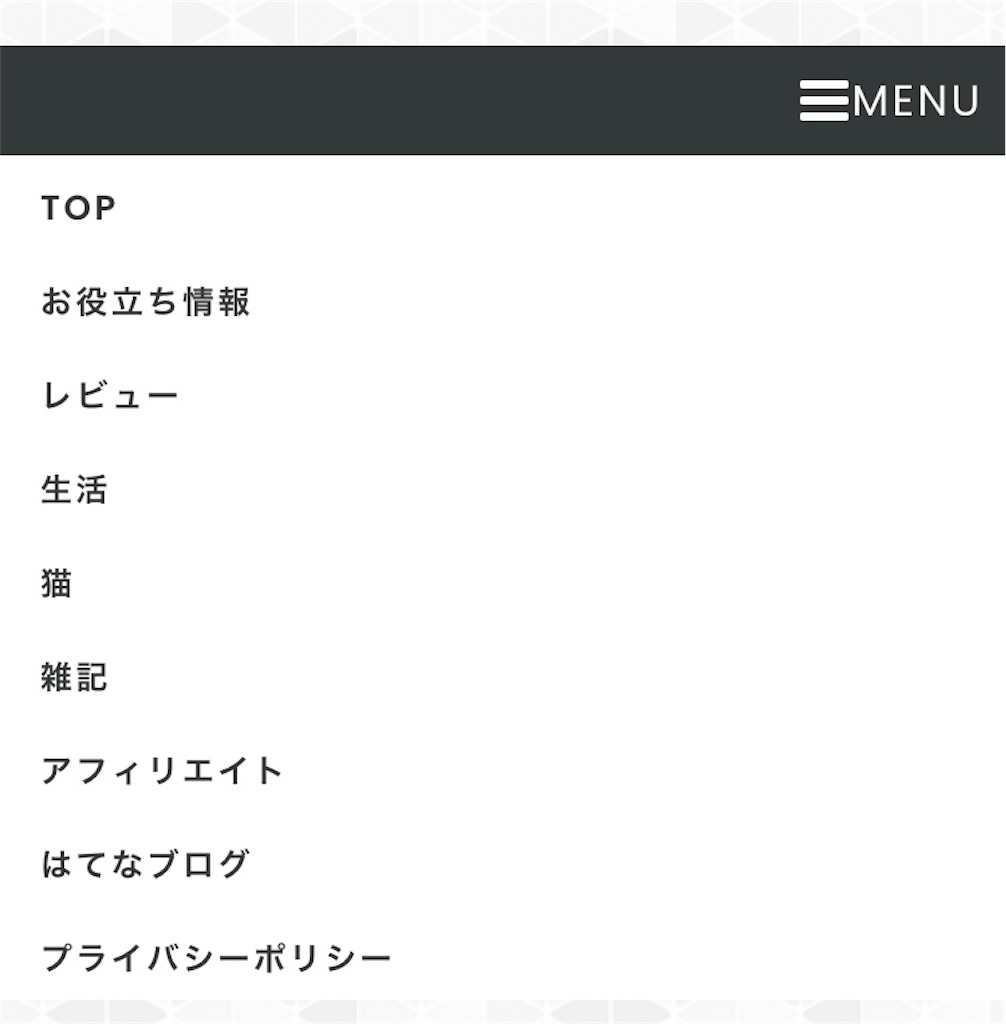
俺の場合、投稿しているカテゴリーを表示する設定にしている。

PCで閲覧した場合にはタイトル下に、スマホでは閲覧した場合は画面右端にハンバーガーメニューと言われるメニューを表示するように設定することが可能。
これを設定するだけでブログを見やすくできるだけじゃなく、サイトそのものの滞在率や回遊率、PVも上げることができる。
はてなブログのデザインには元からグローバルメニューが設定されているものもあるんだけど、今回紹介する方法を使えばどんなブログデザインでもグローバルメニューの設定をすることが可能になる。
グローバルメニューの設定方法【下準備編】
グローバルメニューを設定するために取り組むことはたった2つ。
- htmlコードをコピーする
- コードの一部を書き換える
①htmlコードをコピーする
<span class="menu-toggle"><i class="blogicon-reorder lg"></i>MENU</span>
<ul id='menu'>
<div class="menu-inner">
<li><a href='url'>TOP</a></li>
<li><a href='url'>カテゴリ1</a></li>
<li><a href='url'>カテゴリ2</a></li>
<li><a href='url'>カテゴリ3</a></li>
<li><a href='url'>カテゴリ4</a></li>
</div>
</ul>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$(function(){
$(".menu-toggle").on("click", function() {
$(this).next().slideToggle();
});
});
$(window).resize(function(){
var win = $(window).width();
var p = 768;
if(win > p){
$("#menu").show();
} else {
$("#menu").hide();
}
});
</script>
上記のhtmlコードをコピーして、メモ帳やワードの編集ソフトにペースト。この際1度保存をしておくことをお勧めする。
②htmlコードを書き換える
先ほどのコピーしたコードを書き換える。主に書き換える箇所は2箇所。
- URLを自分のリンクしたいページに書き換える
- 「カテゴリ」を自分のリンクしたいページを表す言葉に書き換える
先ほどのコードの4行目から
<li><a href='url'>TOP</a></li>
<li><a href='url'>カテゴリ1</a></li>
<li><a href='url'>カテゴリ2</a></li>
<li><a href='url'>カテゴリ3</a></li>
<li><a href='url'>カテゴリ4</a></li>
という文字列があるんだけど、この文字列の色が変わっている部分を書き換えていく。
「カテゴリ」を自分の好きなカテゴリー名に書き換える
さっきのhtmlコードで青字でカテゴリと書いてあるところから書き換えていく。
これはそれぞれはてなブログで記事を投稿する際に設定しているカテゴリー名に変えておけば問題ない。この時設定した言葉がグローバルメニューに表示される。
<li><a href='url'>TOP</a></li>
<li><a href='url'>お役立ち情報</a></li>
<li><a href='url'>日記</a></li>
<li><a href='url'>音楽</a></li>
<li><a href='url'>食べ物</a></li>
上のコードのように日本語で自分が記事投稿をするときによく設定しているカテゴリーの名前を入れたらOK。
<li><a href='url'>カテゴリ</a></li>
この文字列を追加することでグローバルメニューに表示するカテゴリー数を増やすこともできる。
「url」をリンクさせたいページのURLに書き換える
続いてURLの書き換え。先ほどのコードにそれぞれ赤字でurlと書かれている箇所があるんだけど、それぞれを任意のページのURLに変更する。
<li><a href='url'>TOP</a></li>
<li><a href='url'>お役立ち情報</a></li>
<li><a href='url'>日記</a></li>
<li><a href='url'>音楽</a></li>
<li><a href='url'>食べ物</a></li>
それぞれをリンクさせたいURLに書き換える。この時先ほど設定したカテゴリーをはてなブログで開いてそのページのURLに書き換えることでリンクをさせることが可能。
例えば、TOPページにリンクをさせたいのなら下記のようにコードを書き換える。
- トップページのURLをコピーする
- htmlコードの「url」を選択し、ペーストする
<li><a href='https://keykun.hatenablog.jp/archive'>TOP</a></li>
<li><a href='url'>お役立ち情報</a></li>
<li><a href='url'>日記</a></li>
<li><a href='url'>音楽</a></li>
<li><a href='url'>食べ物</a></li>
このようにそれぞれのurlを書き換えていく。
<li><a href='https://keykun.hatenablog.jp/archive'>TOP</a></li>
<li><a href='https://keykun.hatenablog.jp/yakudachi'>お役立ち情報</a></li>
<li><a href='https://keykun.hatenablog.jp/diary'>日記</a></li>
<li><a href='https://keykun.hatenablog.jp/music'>音楽</a></li>
全てのurlを書き換えることができたら準備は完了。なので1度保存をしておくとミスがなくなる。いよいよはてなブログにグローバルメニューを設定をしていく。
グローバルメニューの設定方法【はてなブログ設定編】

htmlコードの作成はできたから、はてなブログにhtmlコードを設定する。この時、万が一の事態に備えて一度はてなブログのバックアップを取っておくことをおすすめしたい。
はてなブログの設定では2つのことに取り組む。
- 先ほどのhtmlコードを設定する
- グローバルメニューのデザインを設定する
①htmlコードを設定する
はてなブログの「ダッシュボード」を開き、メニューの「デザイン」から「スパナ」のマークをクリックし、「ヘッダ」を開く。


「タイトル下」を開いて先ほどのhtmlコードを貼り付けることでグローバルメニューを設置することは可能。

ただ、このままだとタイトルの下にグローバルメニューの「骨組み」を配置しただけなので、デザイン性も低く見た目はカッコ悪い。続いてグローバルメニューのデザインを変更していく。
②グローバルメニューのデザインを設定する
今回はCSSコードを使用して、グローバルメニューをデザインする。
#menu {
position: relative;
width: 100%;
padding-left: 0px;
height: 40px;
background: #343838;/*グローバルメニュー背景色*/
}
.menu-inner{
width: 968px;
margin: 0 auto;
height: 40px;
}
#menu li {
list-style-type: none;
float: left;
height: 40px;
text-align: left;
}
#menu li a {
padding-left: 15px;
padding-right: 15px;
display: block;
color: #ffffff;/*グローバルメニュー文字色*/
font-size: 80%;
font-weight: bold;
line-height: 40px;
}
#menu li:hover a {
color: #00DFFC;
background: #ffffff;
transition: all .5s;
}
.menu-toggle{
display: none;
}
/*パソコン1カラム*/
@media screen and (max-width:968px){
.menu-inner{
width: 768px;
}
}
/*タブレット*/
@media screen and (max-width:768px){
#top-editarea{
height: initial;
background: #343838;/*MENU背景色*/
text-align: right;/*MENUの文字の位置*/
width: 100%;
}
.menu-toggle{
color: #ffffff;/*MENUの文字色*/
display: inline-block;
padding: 5px;
margin: 3px;
}
#menu {
width: 100%;
display: none;
height: initial;
padding: 0;
margin: 0;
}
.menu-inner{
width: 100%;
height: initial;
position: static;
margin: 0;
}
#menu li{
float: none;
height: 35px;
width: 100%;
list-style-type: none;
background: #00DFFC;/*リスト文字の背景色*/
margin: 0 auto;
text-align: left;/*リストの文字の位置*/
}
#menu li a {
height: initial;
color: #343838;/*リスト文字色*/
display: block;
}
#menu li:hover a{
color: initial;
background: initial;
}
}
こちらも同じくメモ帳やワードに一度コピーをしてから取り組んだ方がいい。
グローバルメニューの色を決める
先ほどのCSSコードのままだとページに合う色の設定ができていないから、それぞれの色を変更する。今回のコードに「○○の色」と日本語で書いてある箇所があるんだけど、そこを変更することで好きな色に設定できる。
その前についている「#○○○○○○」という6桁の文字列(もしくは数列)を変更するんだけど、下記のサイトを参考に自分が好きな色に設定することをおすすめします。
こちらのカラーコード一覧を参考に色の設定を行ったらいよいよはてなブログに設定をする。
デザインCSSにコードを貼り付ける
先ほど作成したコードをデザインCSSに貼り付ける。
はてなブログの「ダッシュボード」から設定を開き、「デザイン」タブ内の「スパナマーク」を開く。


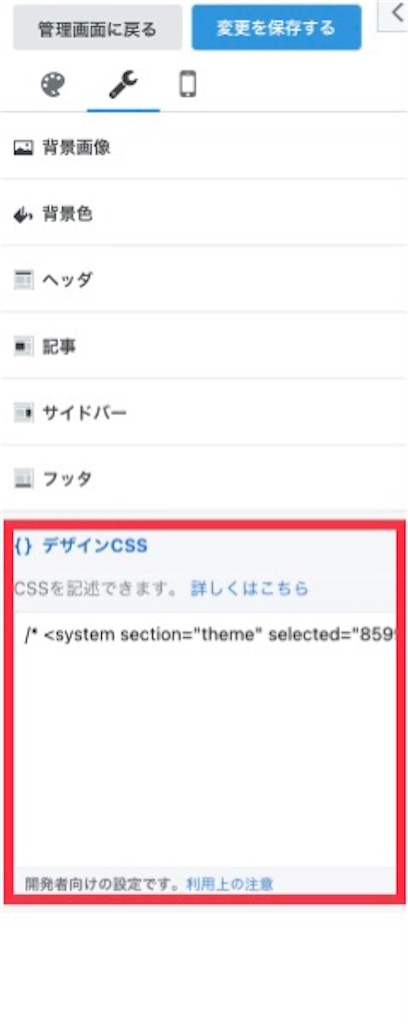
1番下の項目に「デザインCSS」があるから、それを開いて先ほどのコードをペースト。

完成を確認する【確認作業】
最後に適切にグローバルメニューが機能しているか確認。自分のブログを開いて以下の項目を確認して作業は終わり。
- グローバルメニューが表示されているか?
- グローバルメニューの色は反映されているか?
- 設定したカテゴリーの誤字脱字はないか?
- 操作をした時に設定したリンクにアクセスができるか?
【まとめ】グローバルメニューはユーザーにとっても嬉しい機能
グローバルメニューはユーザーにとってとても便利かつページを使いやすくする機能だから設定しておいて損はない。
それにページの操作性の向上だけではなく、ユーザーの滞在率やPVにも密接に関係してくる機能だから、せっかく設定できるのにしないのは勿体無い。
複雑な工程だけど、設定しておくことで得られるメリットは多数あるから必ず設定をしてほしい。
【専門知識なし】はてなブログにプライバシーポリシー、お問い合わせフォームを設定する方法【Google AdSense】

ブロガーであれば1度は意識するのがGoogle AdSenseだと思うんだけど、実は審査に通過する難易度は高くてGoogle AdSenseの審査を通過するために対策を講じる必要があるんだ。
とはいえ,Google AdSenseの審査通過を目指すか否かに関わらず、ブログに設置しておきたいのがプライバシーポリシーとお問合せフォームで、ブログを運営する以上必須になるのがこの2つ。はてなブログはただブログを開設しただけだと、この2つをブログに設置することができないから自分で設置をしていく必要があるんだ。今回は誰でも簡単にプライバシーポリシーと問い合わせフォームを設置する方法を解説していく。
- プライバシーポリシーと問い合わせフォームはブログ運営で必須
- Google AdSenseの審査通過基準は不明
- プライバシーポリシーの作成
- プライバシーポリシーの設置方法
- 問い合わせフォームの作成
- はてなブログに「お問合せフォーム」を設置する
- 【次回】グローバルメニューを追加してより使いやすいページデザインにする方法
プライバシーポリシーと問い合わせフォームはブログ運営で必須

Google AdSenseを導入するか否かに関わらず、プライバシーポリシーと問い合わせフォームはブログ運営をする上で必須の項目なんだ。というのもプライバシーポリシーはサイトのルールを明言したものだし、問い合わせフォームは運営者への直接の窓口になる。サイトの利用者が見るかどうかはわからないけど、安心してサイトを使用してもらうためには必須。
Google AdSenseの審査通過基準は不明
話は変わって、Google AdSenseの審査基準について話したい。なぜなら、Google AdSenseの審査通過を目当てにした人くらいしかこの記事に辿り着かないから。
実際のところ基準は不透明。何をしたらGoogle AdSenseの審査基準を満たしているのかというのは俺のような一ブロガーがわかる話じゃない。多分、Googleで勤めている人くらいしか正確に答えられないと思う。とはいえ、Google AdSenseの審査基準は難易度が高くなっている傾向にあって、数年前と比べると難しくなったというブロガーがいるのも事実。
【説明】Google AdSenseはクリック型広告

知らない人のために解説すると、Google AdSenseは「クリック型広告」と言われるサイトに掲載されている広告をユーザーにクリックしてもらうことでサイト運営者が収益を得る広告のことを言うんだ。ネットサーフィンをしていると唐突に意味のわからない広告が表示されたり、サイトの端っこに表示されている広告がまさにそれ。
ブログで収益を得る方法は大きく分けて2つあるんだけど、詳しいことは下記の記事で紹介しているから参考にしてほしい。
Google AdSenseは独自ドメインなし、無料ブログでも審査に通過はできる

所々で言われがちなのが「独自ドメインの取得、レンタルサーバーによるブログ開設」をしないとそもそも審査に受からないと言う話なんだけど、これは大きな間違い。現に俺のブログが審査に通過しているからそれが何よりの証明。
Google AdSenseの審査基準【体感】
あくまで俺の体感になるんだけど、重要なのはユーザー第一で考えられて作られているブログかどうかだと言うことだと思う。その中で確認したいのが下記。
- 優良なコンテンツであること
- プライバシーポリシー、問い合わせフォームがあること
- ページデザインが見やすい、使いやすいこと
- 画像が適切に差し込まれた見やすいページであること
- Googleのサービスを連携すること(Google analytics、Google search console)
- PVは関係がない
あくまでユーザーが使いやすいかつ有益なブログやサイトであることが最低限のライン。Googleも企業だから名前を貸すなら当然、信用できるところにしか貸さない。
プライバシーポリシーの作成
ここから本格的なプライバシーポリシーと問い合わせフォームを使っていくんだけど、小難しい話や専門知識は一切ないから、参考にしてほしい。まずは下記の記事をコピーして、この中に記載されている日付やサイト管理者名は変更をして、記事の投稿をする。
投稿をする際には過去の日付を設定しておいておく。簡単に言うと今作成した記事のリンクをサイトのメニュー、もしくはサイドバーに設定していくだけ。お手軽。
プライバシーポリシーの設置方法
手軽だし使いやすいからサイドバーに設定する方法を解説する。さっき投稿した「プライバシーポリシー」の記事のURLをコピーして、メモ帳とかに一旦貼り付けをしておく。
ブログの管理画面(ダッシュボード)からデザインを選択、左上の「トルクマーク(スパナ)」をクリックして、「サイドバー」をクリック。


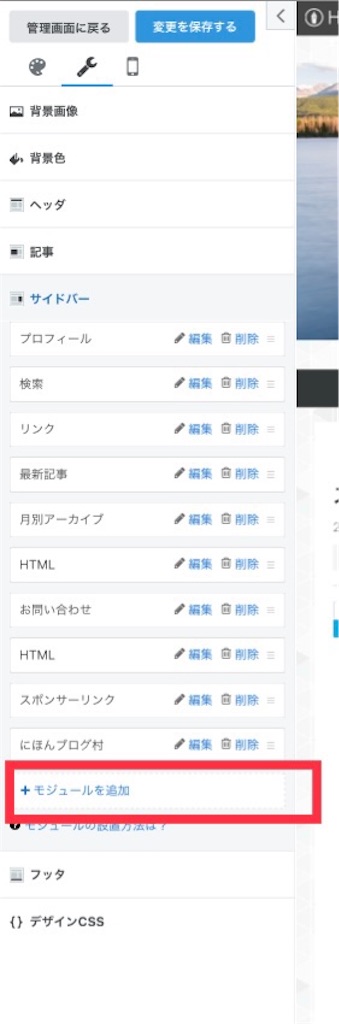
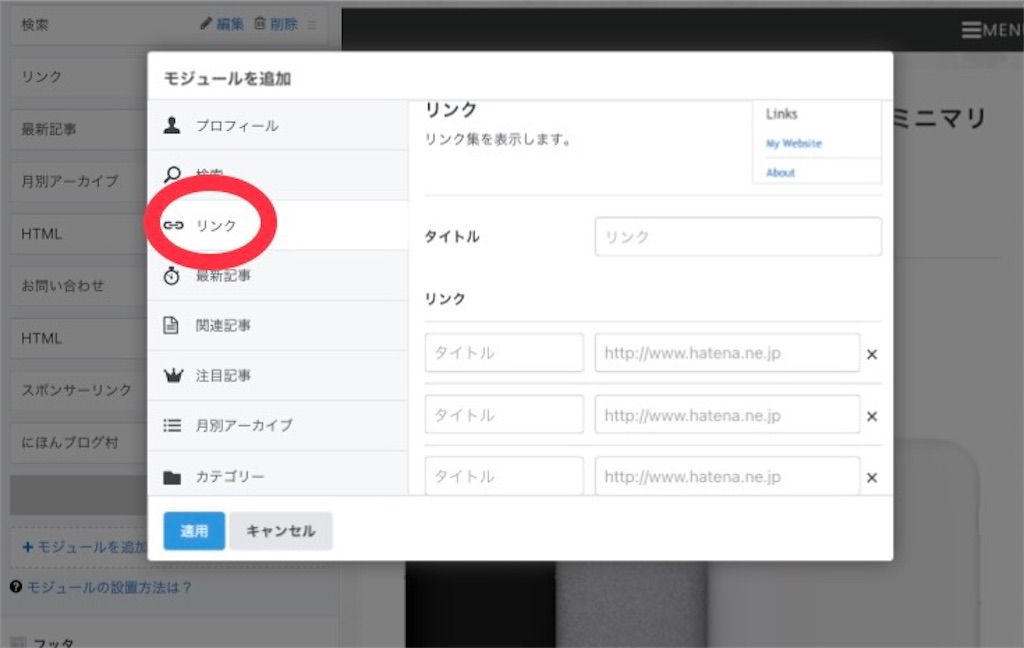
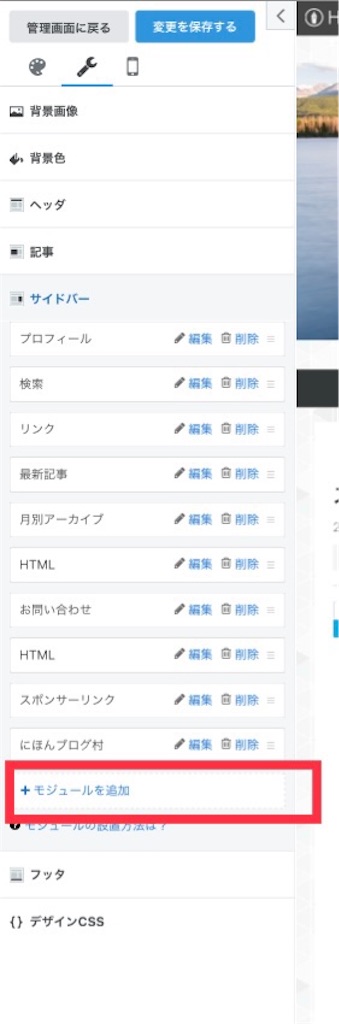
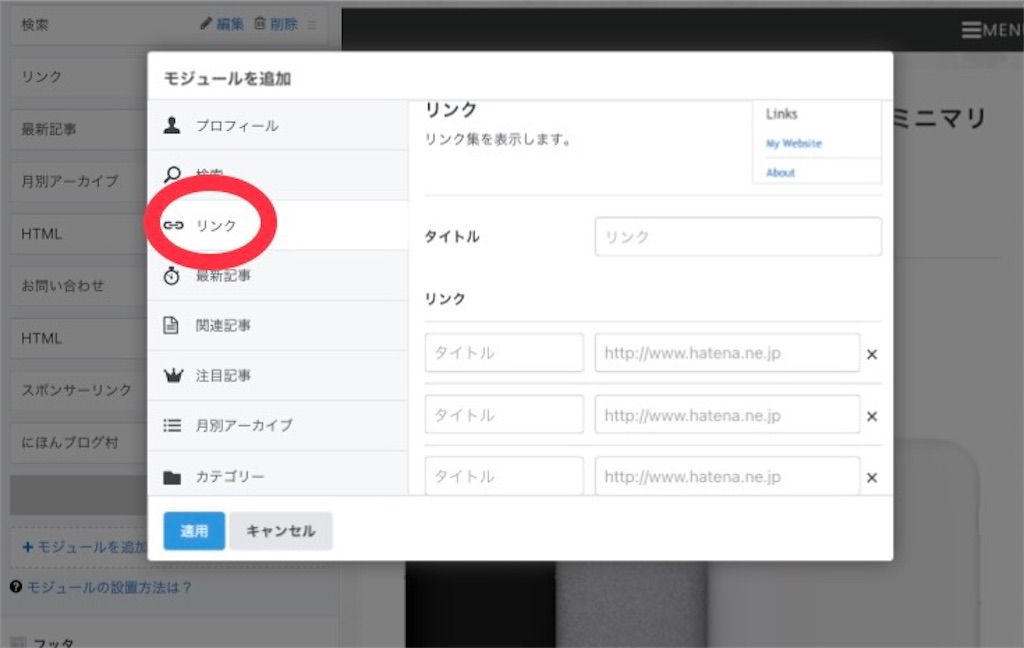
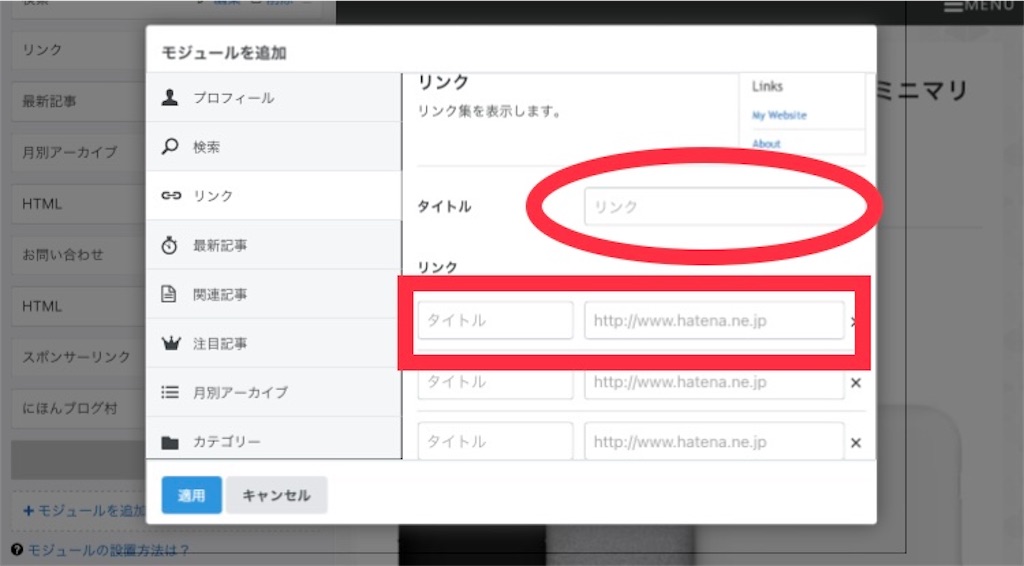
「+モジュールの追加」をクリックして、「リンク」を開く。


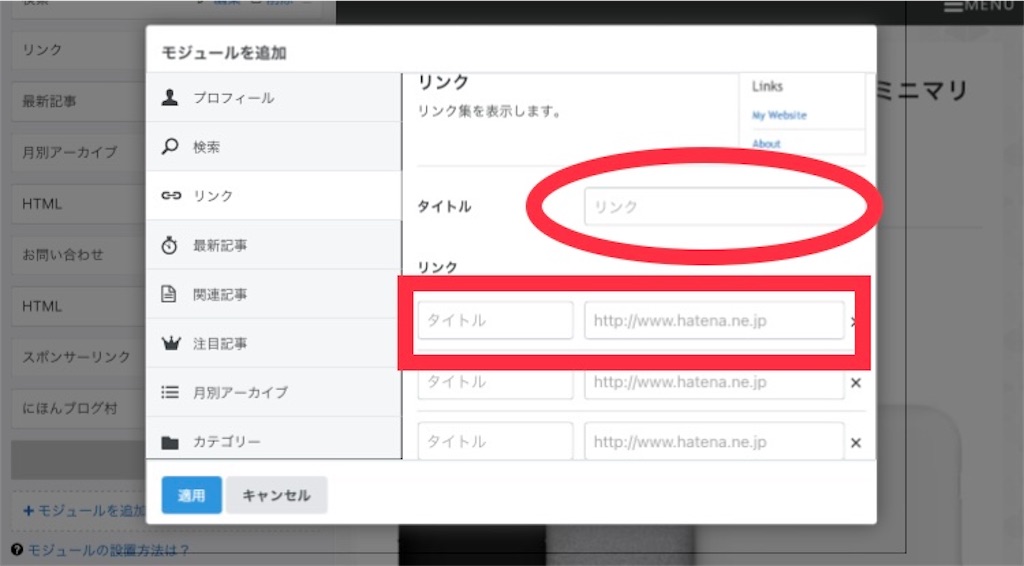
タイトルに「プライバシーポリシー」、リンクのタイトルに「プライバシーポリシー」と入力し、その横に先ほどの記事のURLをペーストして完了。簡単。

問い合わせフォームの作成
続いて、お問い合わせフォームを作成する方法なんだけど、はっきり言ってプライバシーポリシーより手間がかかるからそれだけ覚悟しておいてほしい。と言うのも,Googleフォームを使うから。
手順としては下記。
- Google フォームを開く
- パーソナルでログインをする
- 「無題のフォーム」を「お問合せ」に名前を変更する
- 項目名、設定を変更
- 質問を追加する
- 「④、⑤」を繰り返して質問を全て作成する
- 送信ボタンを押し、htmlコードを取得
はてなブログへの設置方法はhtmlコードを使って貼り付ける。
①Googleフォームを開く
使っているブラウザで「Googleフォーム」と検索。

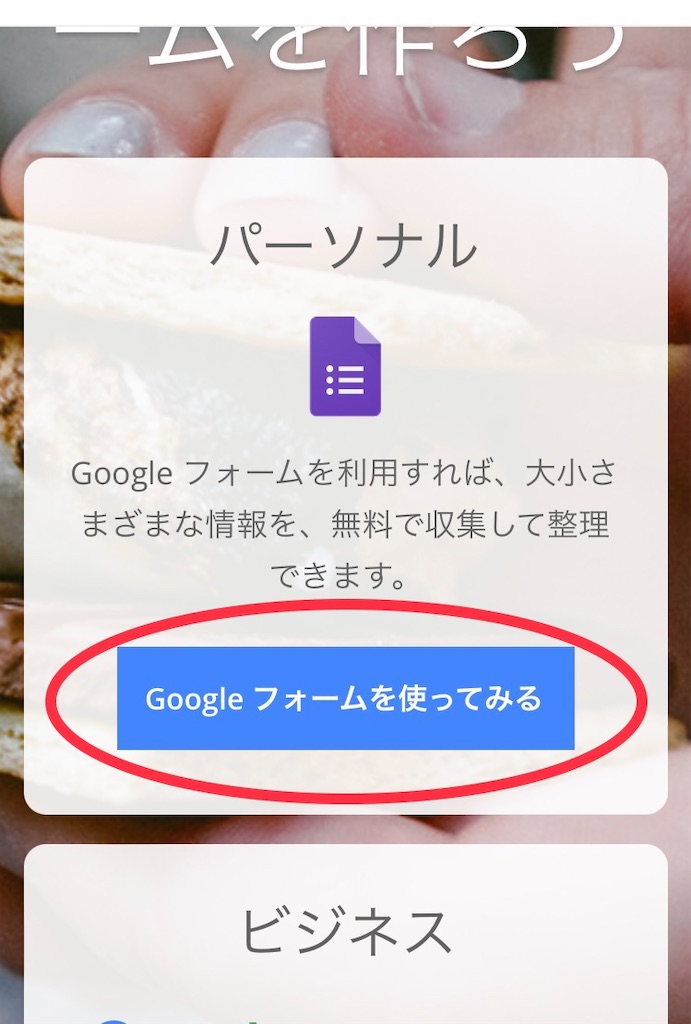
②パーソナルでログインをする
「パーソナル」と「ビジネス」の2つのログインボタンがあるんだけど、「パーソナル」の項目からログインをしてオッケー。Googleアカウントを持っていない人はアカウントも作る。

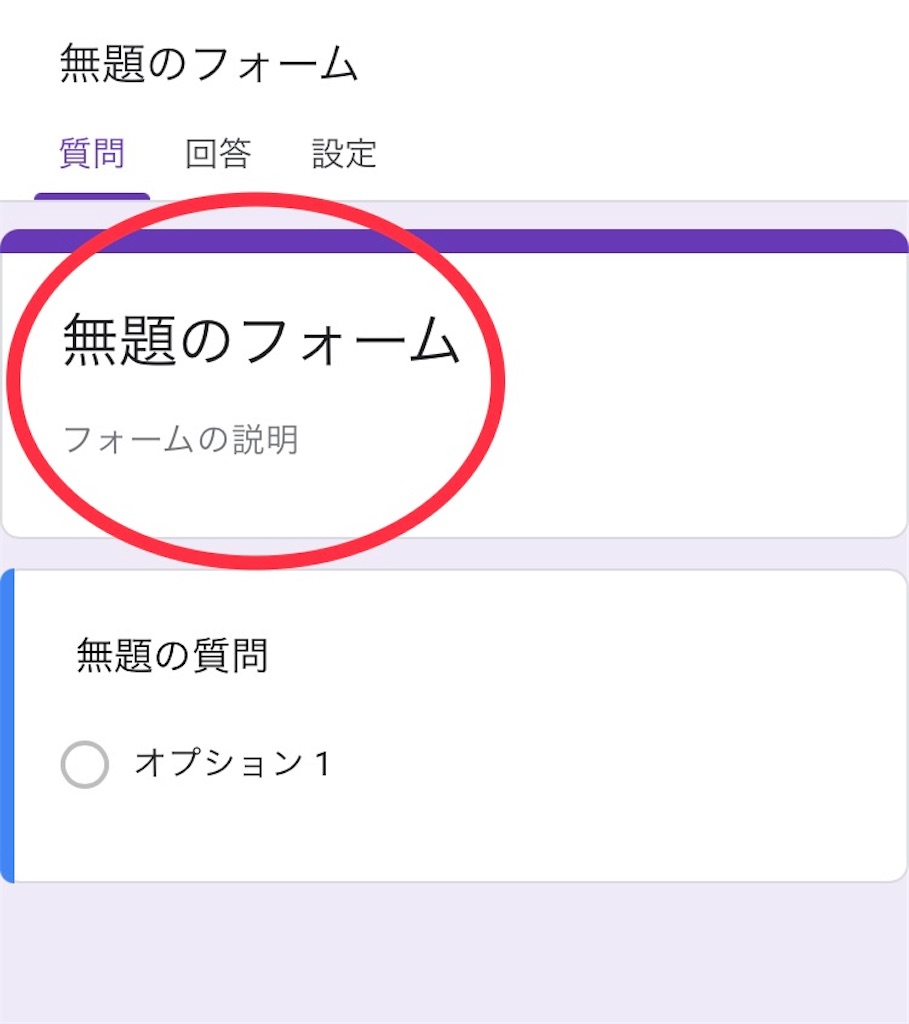
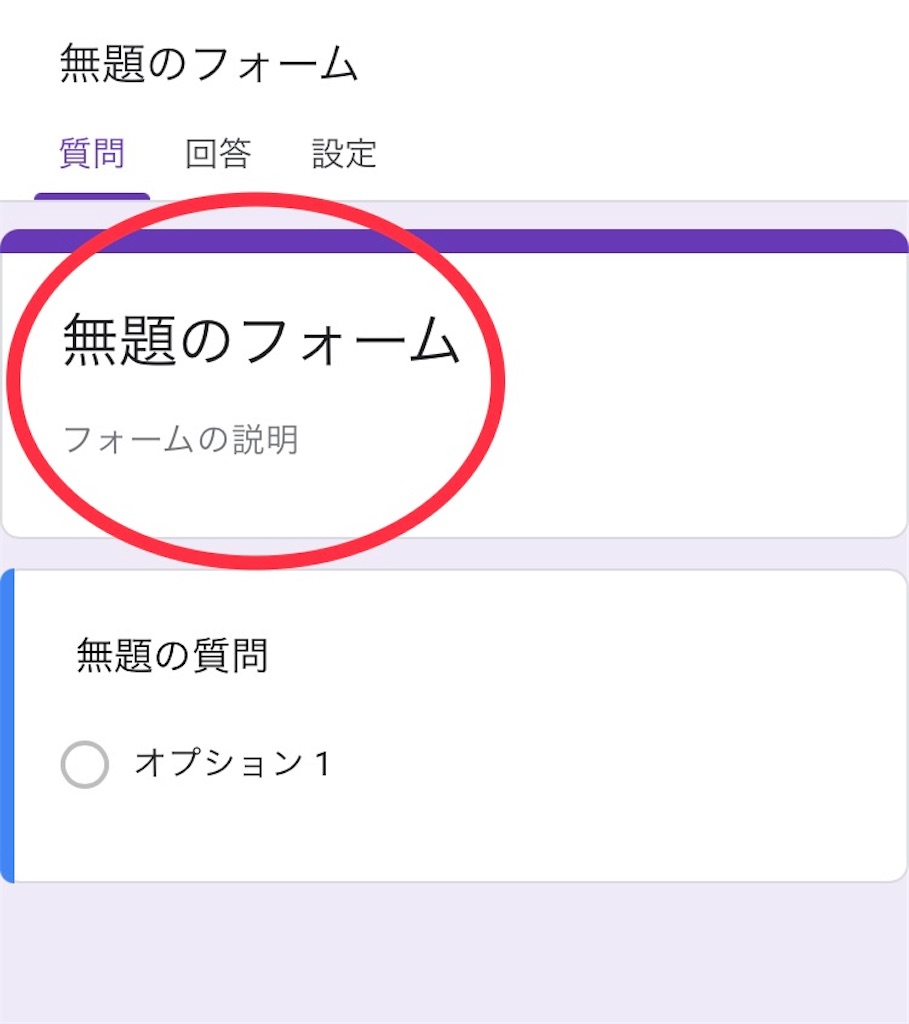
③「無題のフォーム」を「お問合せ」に名前を変更する
Googleフォームを開いたら、「無題のフォーム」と書かれているところを「お問合せ」に書き換える。

フォームの説明というところには「○○(ブログ名)のお問合せフォームです。」と入力。(文面は自由)
④項目名、設定を変更
「無題の質問」を選択すると質問のオプションが開かれるから、まずは「無題の質問」を「お名前」という項目に書き換える。

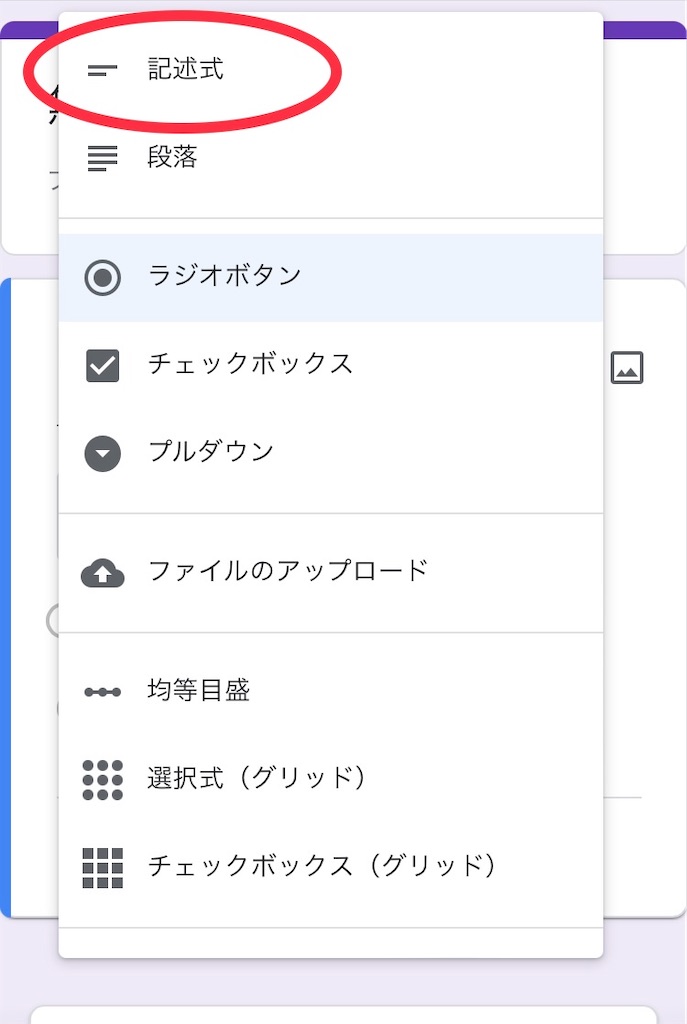
質問名の下にある「ラジオボタン」を選択すると回答のオプションが開く。それの中から「記述式」を選択。

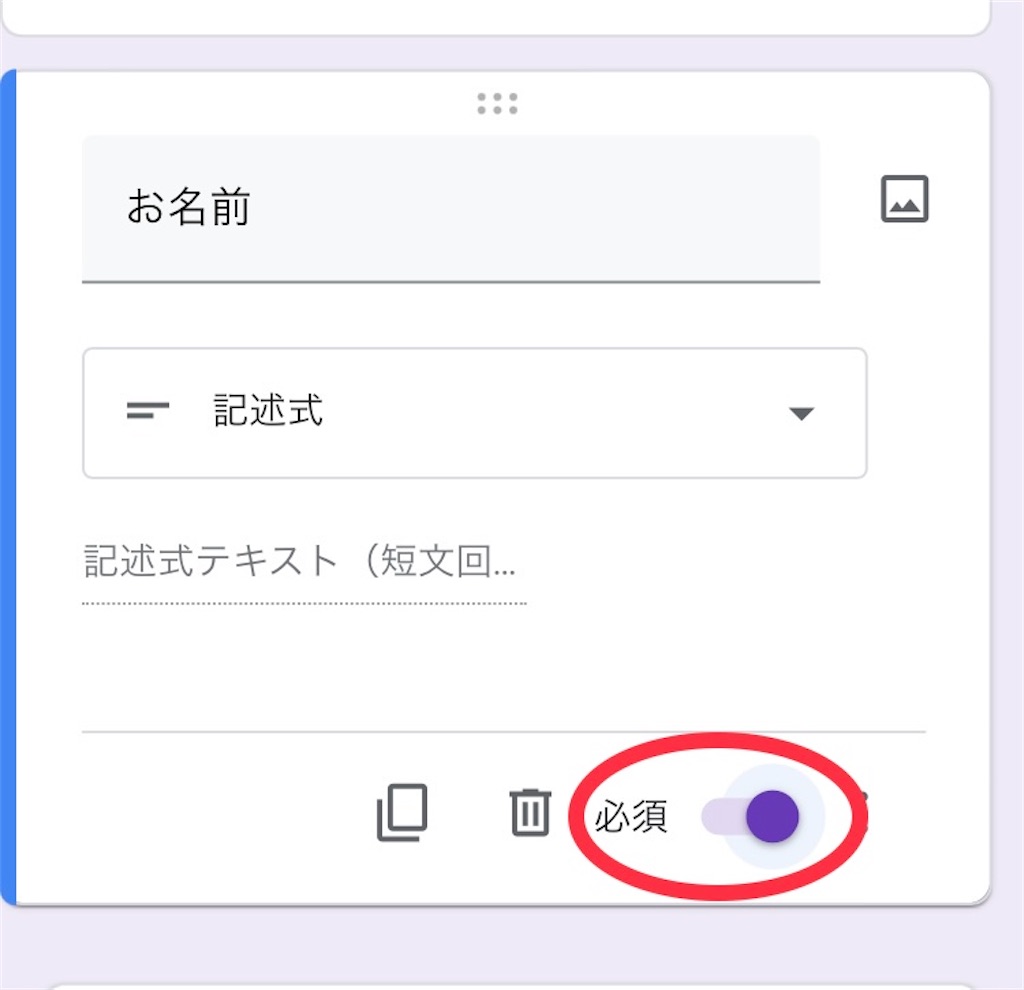
最後に質問のオプションの最下段のメニューにある「必須」という項目のトグルをオン(右)にする。

⑤質問を追加する
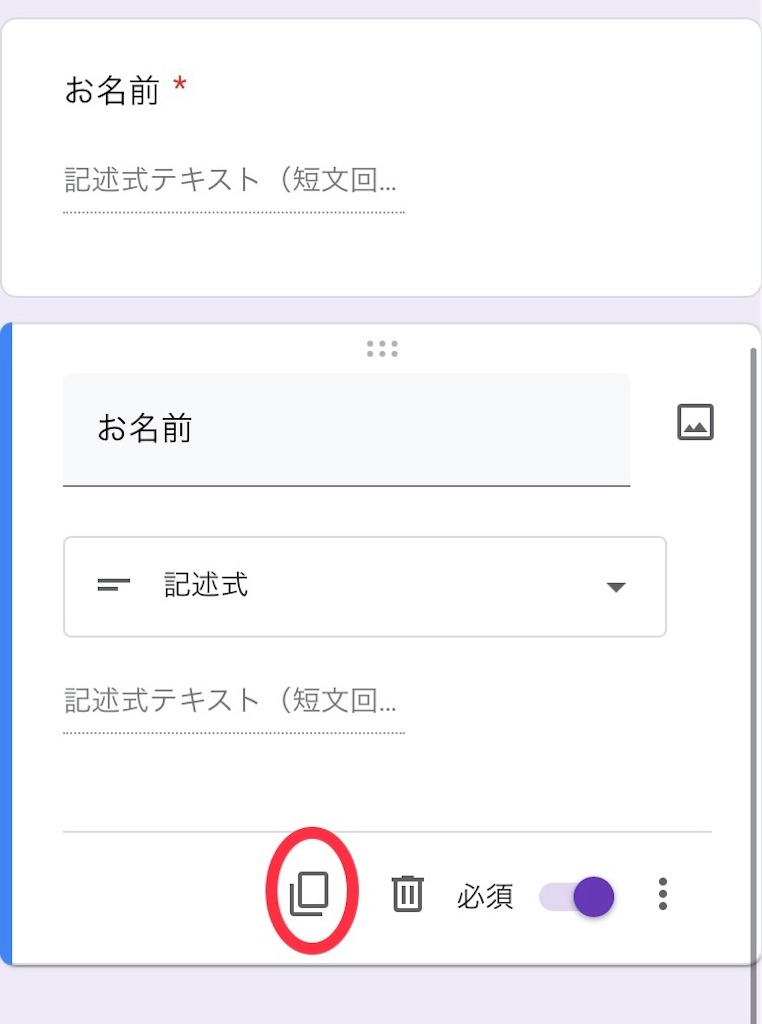
④で質問の項目が完成したから、次の質問を作っていく。

上の画像のボタンを押せば質問の複製ができるから簡単だしおすすめ。
⑥「④、⑤」を繰り返して質問を作成する
質問の項目を増やす。手順としては「④」で解説をした方法で下記の質問項目を作成していく。「お名前」と打ち込んだ質問のタイトルを下記の順番でそれぞれ打ち込んで全ての質問が作れたらオッケー。
- メールアドレス
- 題名
- 内容
⑦送信ボタンを押し、htmlコードを取得
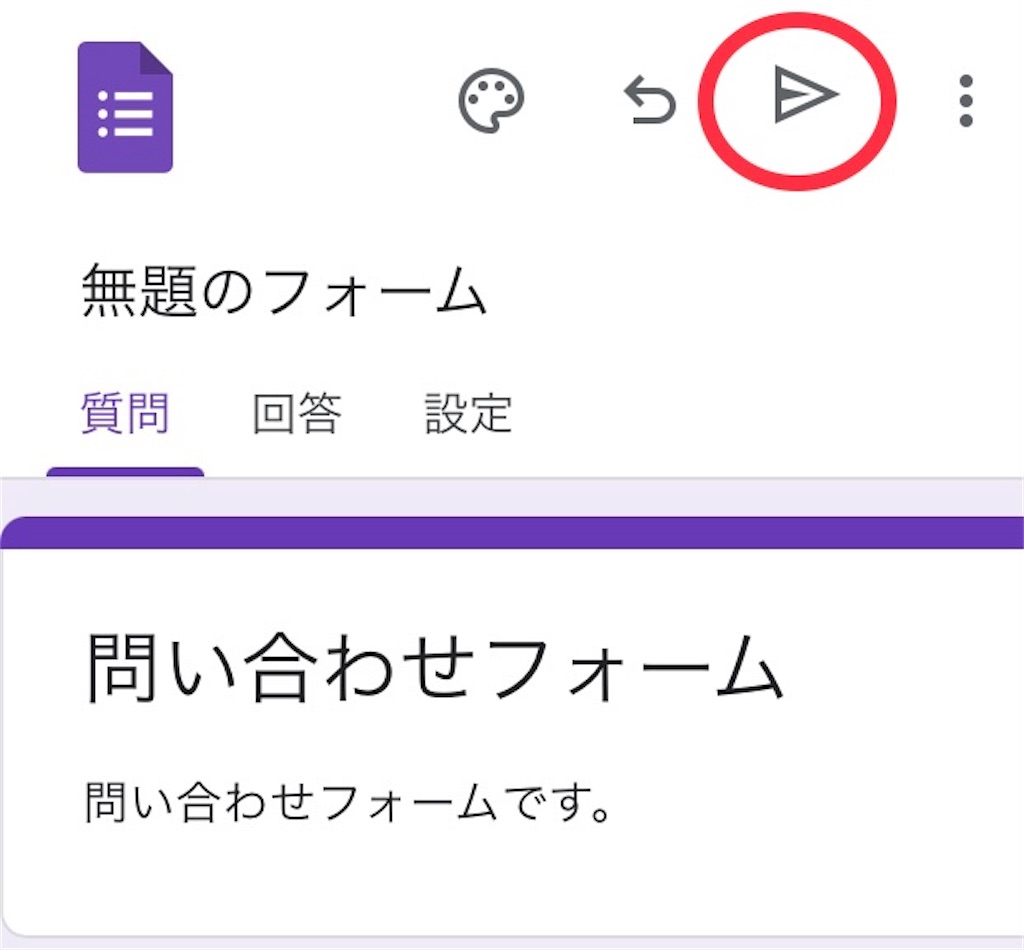
「⑥」までの作業が終わったらGoogleフォームの最上段にある「▷」のようなボタンを押す。

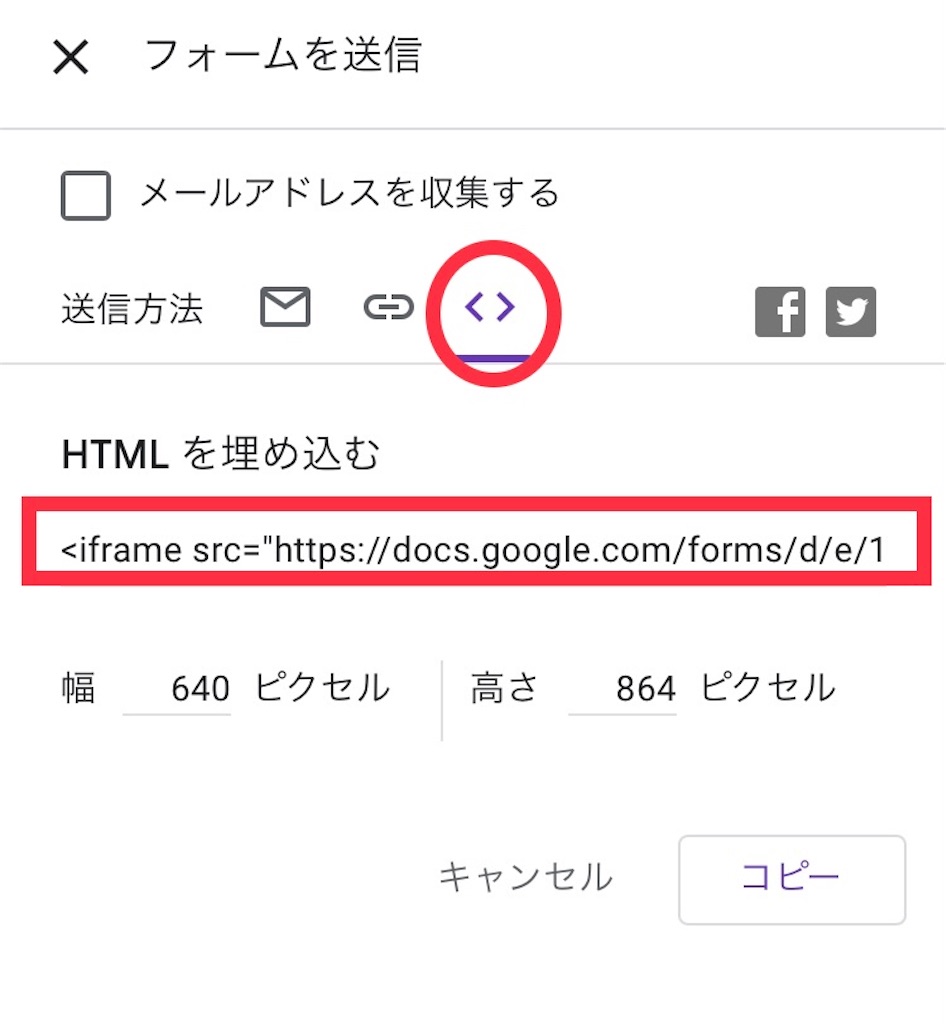
送信メニューが開くから、送信方法のタブから「〈 〉」を選択して、表示されているhtmlコードをコピーしてメモ帳などに保存しておく。

はてなブログに「お問合せフォーム」を設置する
ここからはてなブログにお問合せフォームを設置していく。ゴールはもうすぐ。
①「問い合わせフォーム」の記事を作成する
記事の編集画面を開いて、「見たまま編集」にしている場合は「html編集」に変更。
先ほど取得したhtmlコードをコピーし、記事にペーストする。
記事のタイトルに「お問い合わせ」と記入をし、投稿日時を過去のものにして投稿をして、プライバシーポリシーの時と同じことをしていく。
②サイドバーにお問合せフォームを設定する
はてなブログのサイドバーにお問合せフォームを設置する。さっき投稿した「お問合せフォーム」の記事のURLをコピーして、ブログの管理画面(ダッシュボード)からデザインを選択し左上の「トルクマーク(スパナ)」をクリックして、「サイドバー」をクリック。


「+モジュールの追加」をクリックして、「リンク」を開く。


タイトルに「お問い合わせ」、リンクのタイトルに「お問い合わせフォーム」と入力し、その横に先ほどの記事のURLをペースト。これで終わり。

【次回】グローバルメニューを追加してより使いやすいページデザインにする方法
次回はよりページを使いやすくするためのメニュー「グローバルメニュー」の作り方について解説をしていきたい。なぜならサイトの使いやすさが上がればユーザーがつくから。

グローバルメニューを作成すると、カテゴリーに直接移動ができるから、ユーザーが興味を持っている内容に辿り着きやすくなるんだ。
回遊率の上昇や滞在率の上昇、PVの上昇にも期待ができるものだから、是非次回も参考にしてもらえたら嬉しい。
※Google AdSense審査通過に関するコンテンツ
プライバシーポリシー
こんにちは管理人のきーです。下記、「プライバシーポリシー」に関して記載致しましたので、ご一読願います。
当サイトに掲載されている広告について
当サイトでは、第三者配信の広告サービス(Googleアドセンス、A8.net 、Amazonアソシエイト、 バリューコマース、もしもアフィリエイト、afb 、アクセストレード )
を利用しています。
このような広告配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示するため、当サイトや他サイトへのアクセスに関する情報 『Cookie』(氏名、住所、メール アドレス、電話番号は含まれません) を使用することがあります。
またGoogleアドセンスに関して、このプロセスの詳細やこのような情報が広告配信事業者に使用されないようにする方法については、こちらをクリックしてください。
当サイトが使用しているアクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。
このGoogleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。
このトラフィックデータは匿名で収集されており、個人を特定するものではありません。
この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。
当サイトへのコメントについて
当サイトでは、スパム・荒らしへの対応として、コメントの際に使用されたIPアドレスを記録しています。
これはブログの標準機能としてサポートされている機能で、スパム・荒らしへの対応以外にこのIPアドレスを使用することはありません。
また、メールアドレスとURLの入力に関しては、任意となっております。
全てのコメントは管理人であるきーが事前にその内容を確認し、承認した上での掲載となりますことをあらかじめご了承下さい。
加えて、次の各号に掲げる内容を含むコメントは管理人の裁量によって承認せず、削除する事があります。
- 特定の自然人または法人を誹謗し、中傷するもの。
- 極度にわいせつな内容を含むもの。
- 禁制品の取引に関するものや、他者を害する行為の依頼など、法律によって禁止されている物品、行為の依頼や斡旋などに関するもの。
- その他、公序良俗に反し、または管理人によって承認すべきでないと認められるもの。
免責事項
当サイトで掲載している画像の著作権・肖像権等は各権利所有者に帰属致します。権利を侵害する目的ではございません。記事の内容や掲載画像等に問題がございましたら、各権利所有者様本人が直接メールでご連絡下さい。確認後、対応させて頂きます。
当サイトからリンクやバナーなどによって他のサイトに移動された場合、移動先サイトで提供される情報、サービス等について一切の責任を負いません。
当サイトのコンテンツ・情報につきまして、可能な限り正確な情報を掲載するよう努めておりますが、誤情報が入り込んだり、情報が古くなっていることもございます。
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
プライバシーポリシーの変更について
当サイトは、個人情報に関して適用される日本の法令を遵守するとともに、本ポリシーの内容を適宜見直しその改善に努めます。
修正された最新のプライバシーポリシーは常に本ページにて開示されます。
運営者:きー